How to Make Banners
Here's a simple guide to making a banner for your blog.
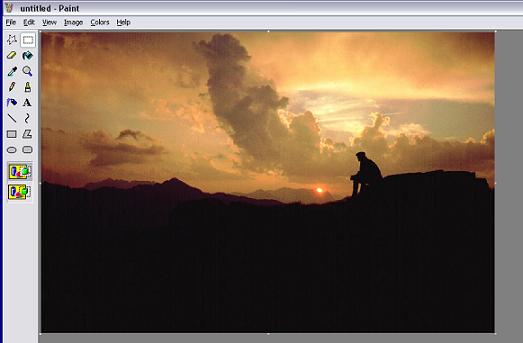
First you need to find a picture that you like. Get your camera, capture images from your favorite movie, search google images, whatever.
Once you have a pic you like, you need to get it into a photo editor. Everyone has MS Paint, and that works. There are much better applications out there, but Paint gets the job done, quick and dirty.
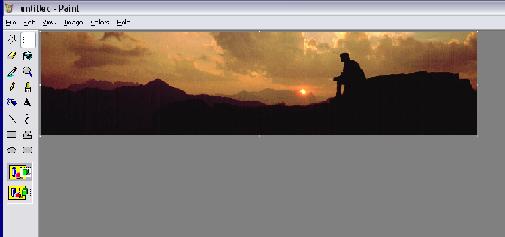
Once you have your picture in Paint, you have to format it so that it fits as your banner. You don't have to make it any specific dimensions, but I like to keep them between 650 and 750 pixels wide, and between 150 and 200 pixels tall.
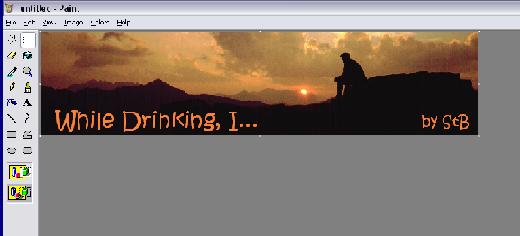
Then just lay in some text. There are an infinite number of fonts available for free, but I find if you have too many to choose from, you'll never be able to make a decision. Select a complimentary color, I like to pick one using the "eyedropper" to take one from within the pic so you have a nice match. Sometimes you need to outline the text with a darker or lighter color so you can see it against the background. This one looked good with no outline.
Save it, upload it to an image host (I use Flickr) and add the link to your template and BOOM, you are done. No Fuss, No Muss.





















2 comments:
Nice post, but maybe you can also offer advice as to how to actually input the banned into the code. I'm not sure if that is a case-by-case basis, though.
Thanks. Now all I need to do is find a pic that I like.
Post a Comment